<link>元素先建立好CSS檔案後,在HTML<head>中輸入<link rel="stylesheet" href="">,href的屬性值為CSS檔案的絕對/相對位址。
<link rel="stylesheet" href=".\style.css">
.\style.css中的.為當前目錄。
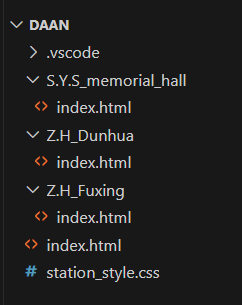
將「station_style.css」放在「Daan」資料夾底下。
國父紀念館站、忠孝敦化站及忠孝復興站的主頁「index.html」都載入「station_style.css」。
<link rel="stylesheet" href="..\station_style.css">
..\station_style.css中的..為上一層目錄。
<style>元素在HTML<head>中寫入<style></style>,並將CSS寫在<style>元素的內容裡。
<style>
table { width: 900px; }
table, td, th, tr { border: 1px solid; }
</style>
<style>方式寫在HTML中,也就是說這些格式只套用在當下的HTML檔案,無法與其他網頁共用。style屬性在元素的起始標籤中寫入style="",並將CSS寫在style的屬性值中。
<p style="font-size: 30px;">這是一個段落</p>
style屬性對一個元素
style的屬性值寫在元素中,這些格式只套用在當下的元素,無法與其他元素共用。三種將CSS載入HTML的方式就介紹到這邊。我是YQ,完賽倒數7天,明天見。
